
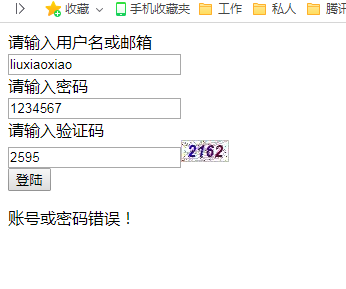
采用MVC3程序来制作一个登陆界面。效果如下:

以下是步骤:
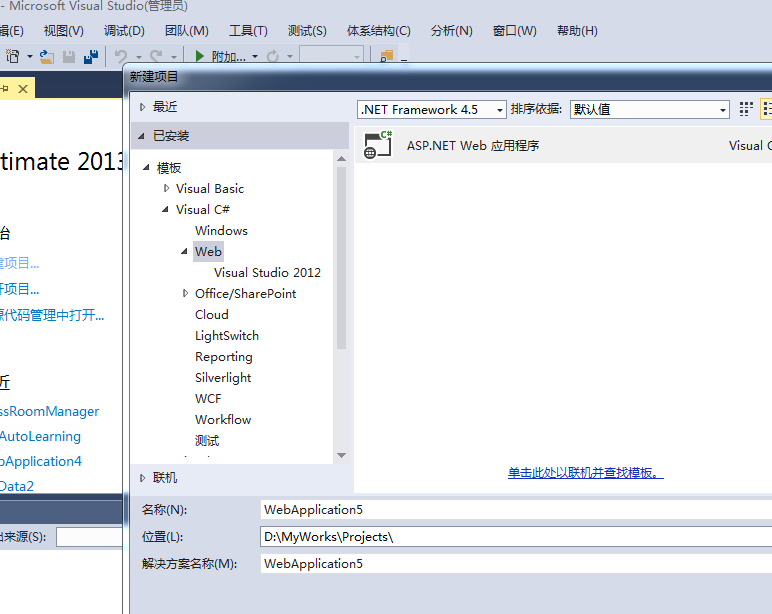
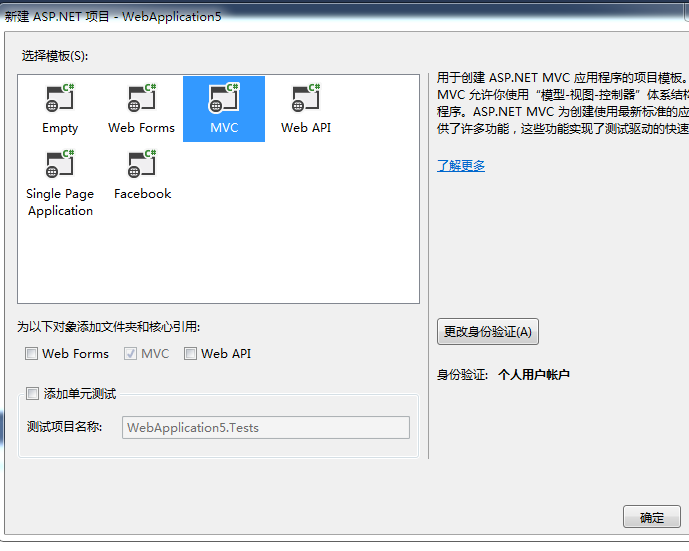
1、新建一个MVC3程序,我用的是vs2013

选择mvc

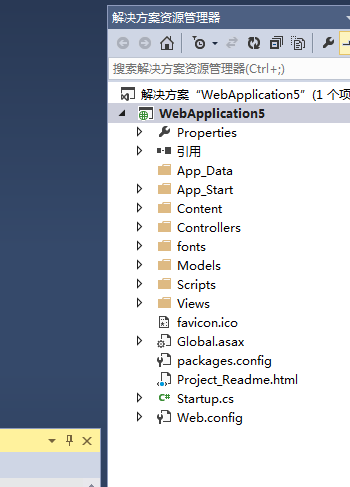
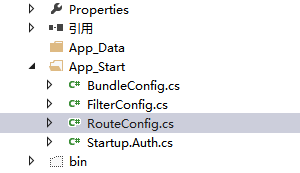
文件结构目录如下

2、新建一个Login控制器(P103-P104)
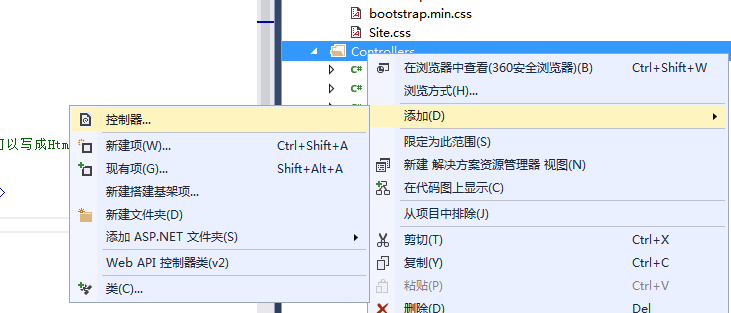
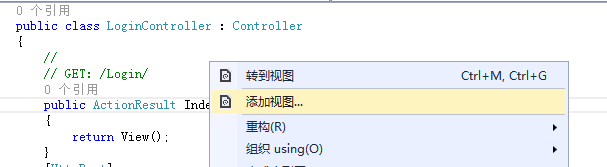
右击Controllers,然后在菜单中选择:

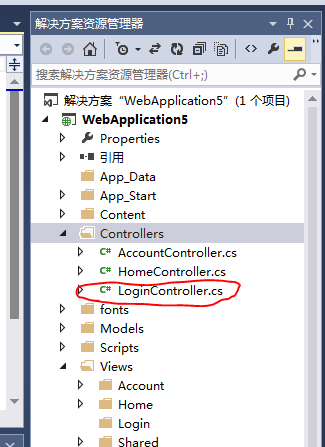
结果如下

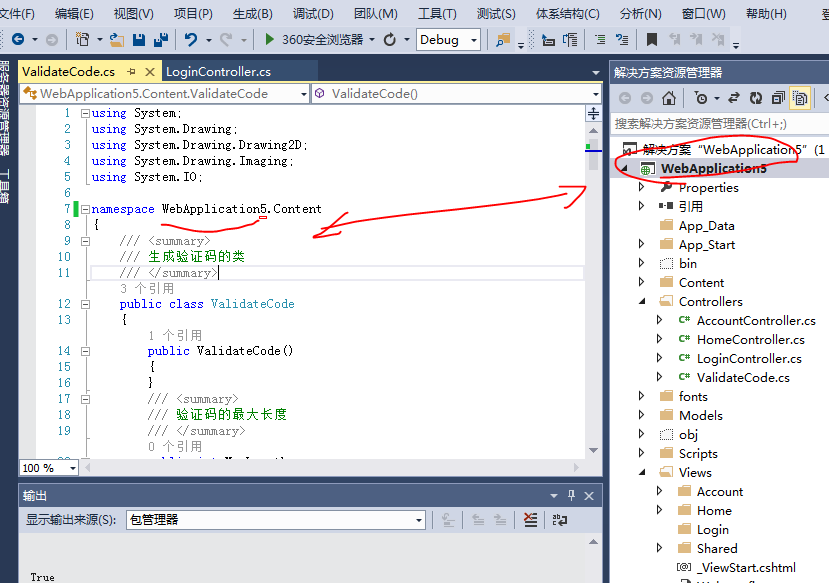
3、加入一个可以生成验证码的类ValidateCode,书本上只给出函数名,我这边给出代码,该类的代码如下:
以下代码要注意的是命名空间要和你建立项目的命名空间一致,比如以下的命名空间是:WebApplication5

using System;using System.Drawing;using System.Drawing.Drawing2D;using System.Drawing.Imaging;using System.IO;namespace WebApplication5.Content{ /// /// 生成验证码的类 /// public class ValidateCode { public ValidateCode() { } /// /// 验证码的最大长度 /// public int MaxLength { get { return 10; } } /// /// 验证码的最小长度 /// public int MinLength { get { return 1; } } /// /// 生成验证码 /// /// 指定验证码的长度 /// /// 创建验证码的图片 /// /// 要输出到的page对象 /// 验证码 public byte[] CreateValidateGraphic(string validateCode) { Bitmap image = new Bitmap((int)Math.Ceiling(validateCode.Length * 12.0), 22); Graphics g = Graphics.FromImage(image); try { //生成随机生成器 Random random = new Random(); //清空图片背景色 g.Clear(Color.White); //画图片的干扰线 for (int i = 0; i < 25; i++) { int x1 = random.Next(image.Width); int x2 = random.Next(image.Width); int y1 = random.Next(image.Height); int y2 = random.Next(image.Height); g.DrawLine(new Pen(Color.Silver), x1, y1, x2, y2); } Font font = new Font("Arial", 12, (FontStyle.Bold | FontStyle.Italic)); LinearGradientBrush brush = new LinearGradientBrush(new Rectangle(0, 0, image.Width, image.Height), Color.Blue, Color.DarkRed, 1.2f, true); g.DrawString(validateCode, font, brush, 3, 2); //画图片的前景干扰点 for (int i = 0; i < 100; i++) { int x = random.Next(image.Width); int y = random.Next(image.Height); image.SetPixel(x, y, Color.FromArgb(random.Next())); } //画图片的边框线 g.DrawRectangle(new Pen(Color.Silver), 0, 0, image.Width - 1, image.Height - 1); //保存图片数据 MemoryStream stream = new MemoryStream(); image.Save(stream, ImageFormat.Jpeg); //输出图片流 return stream.ToArray(); } finally { g.Dispose(); image.Dispose(); } } /// /// 得到验证码图片的长度 /// /// 验证码的长度 /// /// 得到验证码的高度 /// ///
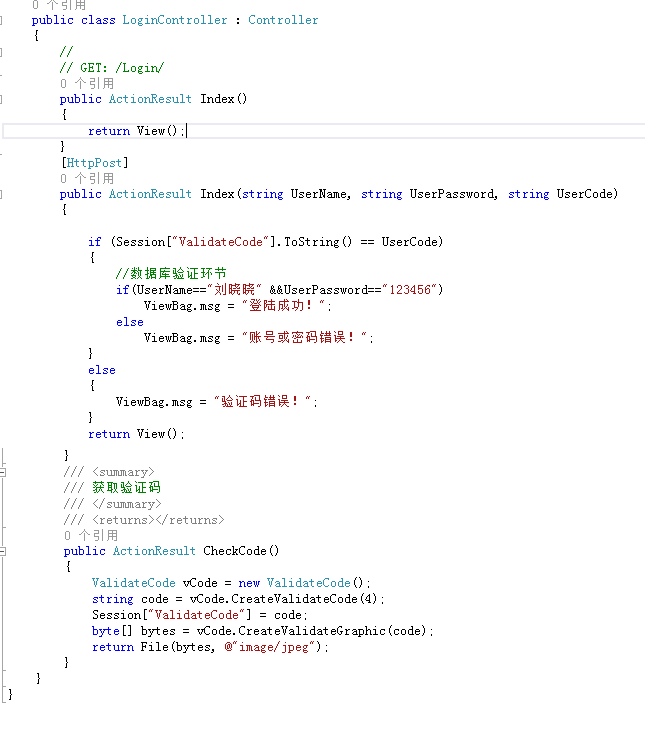
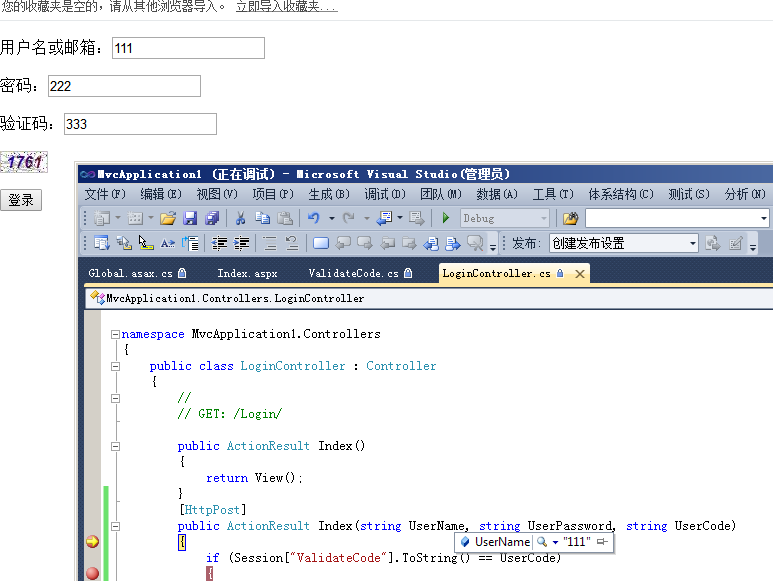
4、编写login控制器里面的代码:

注意:如果是MVC2版本,可以把ViewBag.msg改成ViewData["msg"]
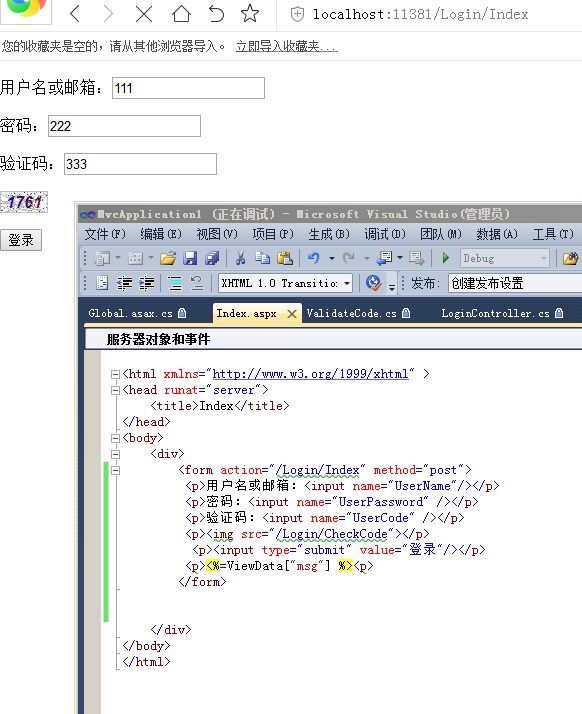
5、编辑前台页面,Login控制器对应的Index视图
如果没有找到index视图,则需要新建

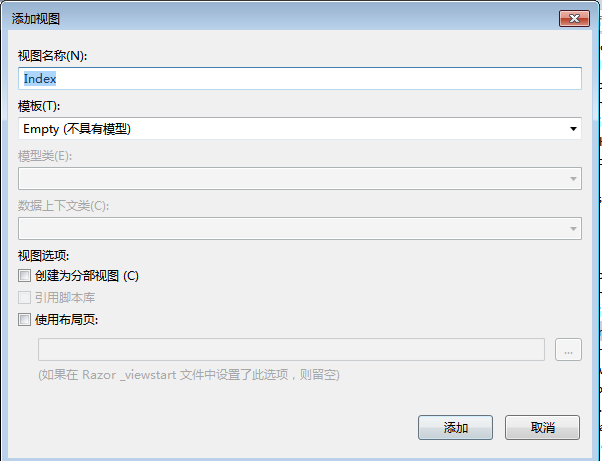
新建方法:选择index函数,右击添加视图


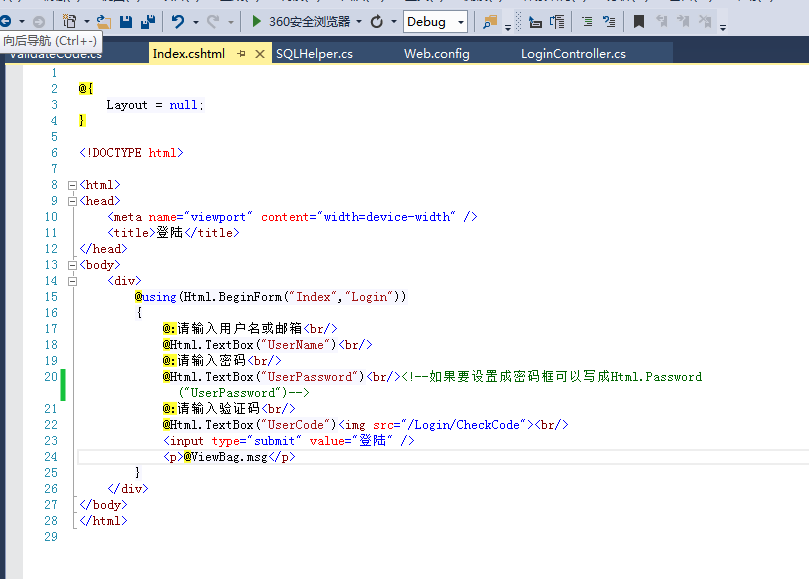
下面是视图代码:

注意:
1、如果是MVC2版本,可以把ViewBag.msg改成ViewData["msg"]
2、MVC2只能支持asp.net传统的<%%>语法,没有razor引擎,没办法用@语法了,所以上面的["msg"]无法识别,<%= ViewDta["msg"]%>,另外采用传统的代码方式,修改代码如下:

mvc2调试结果:

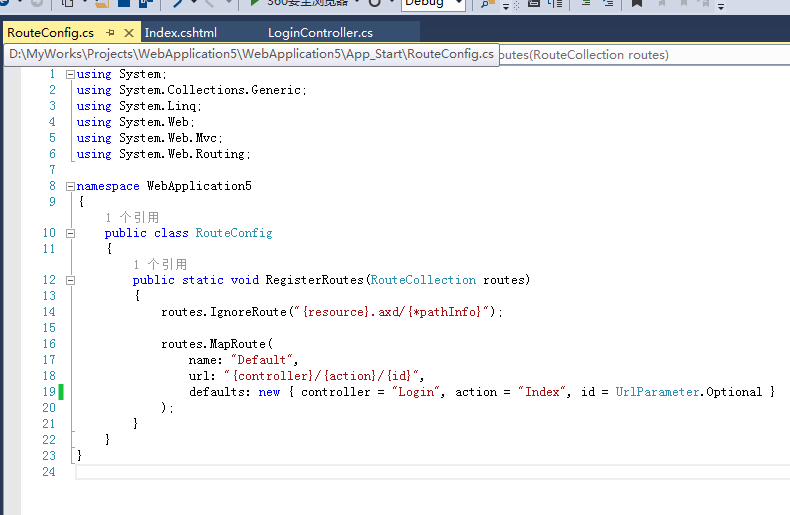
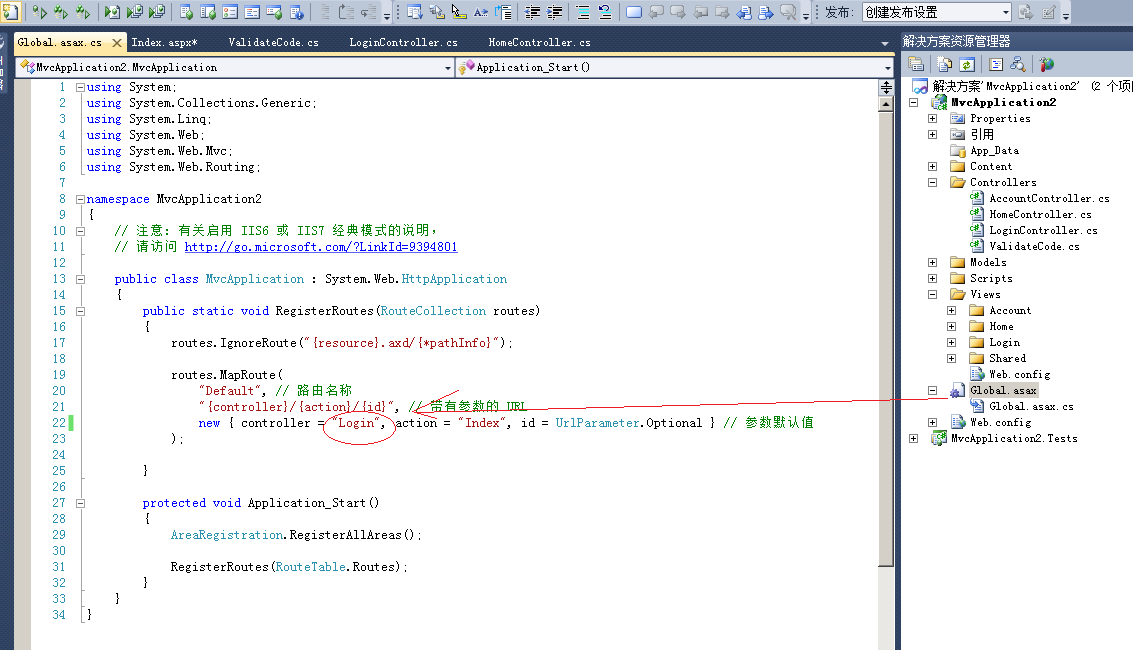
6、编辑路由P106


如果是mvc2则是在:


课堂视频,百度网盘:
链接:https://pan.baidu.com/s/140iy_UyYbnlM8u6CP_hj_A
提取码:xnpt 复制这段内容后打开百度网盘手机App,操作更方便